
HTML lable
lable 폼에 이름을 만들어줘서 그룹핑(?) 해주는 것이다.
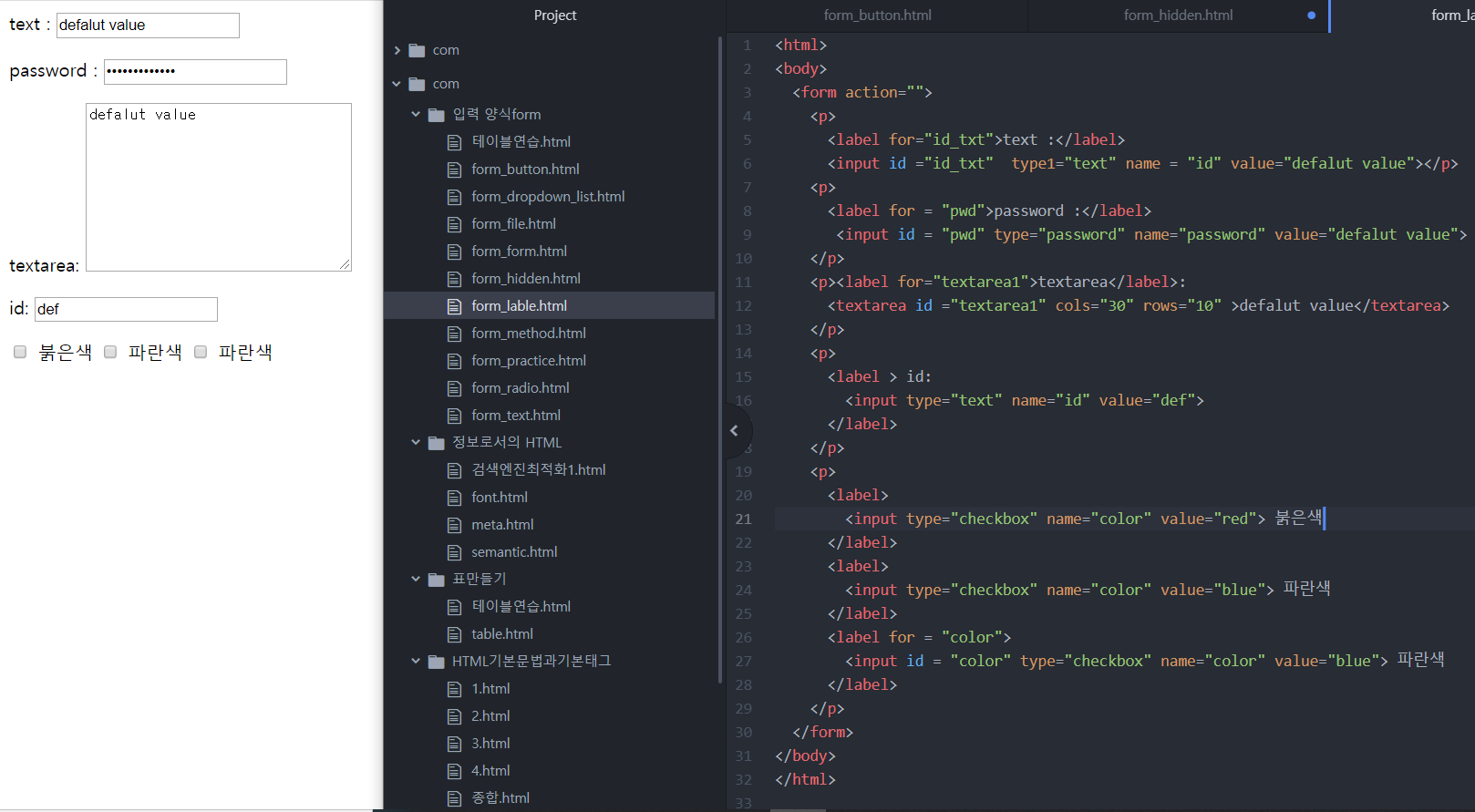
<lable for = "id_txt"> text: </lable>
<input type = "text" id = "id_txt" name = "id" value = "defalut value">
lable을 안 쓰면 네모 박스에 글을 쓰기 위해서는 네모 박스만을 클릭해야 된다.
하지만 lable을 써서 text: 와 input type을 묶어주면 text:를 클릭해도 네모 박스를 클릭한 것처럼 된다.
묶는 방법은 lable for = "id_txt"에서 for을 이용해서 별명을 만들어주는 것이다.
그다음 같이 묶을 태그에 id = "id_txt"를 넣어서 같이 묶는다. 별명은 원하는 걸로 해도 상관없다.
다른 방법이 하나 더 있다.
처음부터 lable을 이용해서 묶는 것이다.
<lable>
id : <input type = "text" name = "id" value ="def">
</lable>
원하는 걸로 하면된다
<input type = "checkbox" name = "color" value = "red"> 붉은색
lable이 필수는 아니나 쓰면 더 편하게 만들 수 있다.
'웹 > HTML' 카테고리의 다른 글
| HTML mobile (0) | 2020.03.29 |
|---|---|
| HTML method (0) | 2020.03.29 |
| HTML Hidden (0) | 2020.03.29 |
| HTML Button (0) | 2020.03.29 |
| HTML dropdownlist (0) | 2020.03.28 |


